Ha már megosztottuk a blogot a nagyvilággal, mindenki érdeke, hogy az időben be is töltsön. Ha az olvasóink azért hagyják el félúton az oldalt, mert egy perc után is csak teker és nem tölti be a képeket, az nem jó jel. Mit tehetünk? Optimalizáljuk a betöltési sebességet! Ez nem csak az olvasóknak jó, hanem a keresőmotorok is szeretik, vagyis a Google is előrébb fogja rangsorolni az oldalt.
Nézzük meg, mit tehetünk a jobb sebesség elérésének érdekében!
Sajnos hiába kattintottatok tovább a bejegyzésre, minden helyzetre érvényes jó megoldásom nekem sincs. Rendben, vannak általános javaslatok, de a fele minket nem érint, mert a Bloggeren azért olyan nagyon sok mindent nem lehet testreszabni.
Akkor mit tehetünk? Nos, mondja meg a számítógép! Azért van, nem? A modern teljesítmény-mérő alkalmazások képesek a legfájóbb hibák felismerésére és elég jó tippeket is tudnak adni a javítások terén.
Az első alkalmazás, ami amúgy minden más alapját is adja, a Google Chrome
böngészőben is jelen van, tehát nem kell semmit sem telepítenünk (kivétel a
Chrome-ot, ha az még nincs a gépen), nem kell regisztrálnunk és még csak külső
szolgáltatók nevét sem kell megjegyezzük. Ez a
Chrome Lighthouse (magyarul világítótorony), amely a böngésző
fejlesztői eszköztárának része. Egyszerű előhívni, F12-t ütünk,
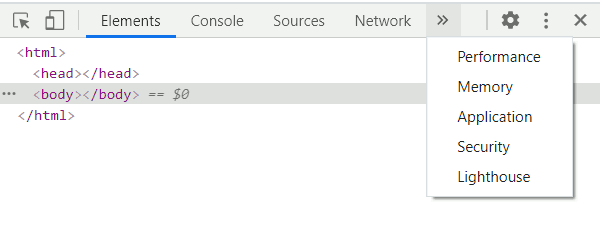
és oldalt vagy alul előjön egy elég félelmetes sáv mindenféle ablakokkal.
(Erről már egyszer
írtam itt.) A Ctrl+Shift+I is előhozza ugyanezt.

|
|
Chrome Lighthouse a Fejlesztői eszközök között |
Utána a felső menüsorban a Lighthouse fül kell nekünk. Ez általában a két kacsacsőrrel jelölt további fülek alatt található (jellemzően a legalsó). Itt indíthatjuk ez a blogunk teljesítmény-mérését.

|
|
Lighthouse indítása |
Mint látszik, én inkognitó módban indítottam el, mert úgy hitelesebb adatokkal szolgál. Nem magamtól találtam ki, javasolta a böngésző. 🙂 Mint látszik, több kategória mentés is végezhetünk méréseket, de érdemes mindet kipipálni. Az egyetlen kérdés, ami valóban eldöntendő, hogy a mobilos vagy az asztali kinézetet tesztelje. Mivel a Google a mobil nézet alapján rangsorol, érdemes előbb azt, de ha az oldal biztosan csak a desktop megjelenítésben látszik rendesen, akkor kezdhetjük nyugodtan azzal.
Egy rakás adatot kiír. Nem készítettem erről külön képernyőképet, de elég beszédes a végeredmény: felül mutatja az értékeket (színezve, zöld a legjobb és 100 a maximum pontszám), alatta pedig a javasolt javításokat vagy ellenőrzendőket.
Szintén a Lighthouse-ra épül, de külön Google alkalmazás a Pagespeed Insights. Ez a de facto ipari sztenderd webes sebességmérő. Tekintve a Google az alkalmazás gazdája, és ők a legnagyobb keresőmotor a piacon, amit az Insights mond, azt a Google valóban használja is a háttérben, amikor rangsorolja az oldalt. Persze a sebességen kívül millió és egy dolgot vesz még figyelembe, de ez is egy szempont a sok száz közül. Ebbe a témába nem megyek bele különösebben, ez egy külön tudomány/művészet: a keresőoptimalizálás, angol rövidítéséből a SEO. Azért pánikra semmi ok, mind a Chrome alkalmazás, mind az Insights ad SEO szempontú javaslatokat is az oldalunk fejlesztésére.

|
|
Pagespeed Insights |
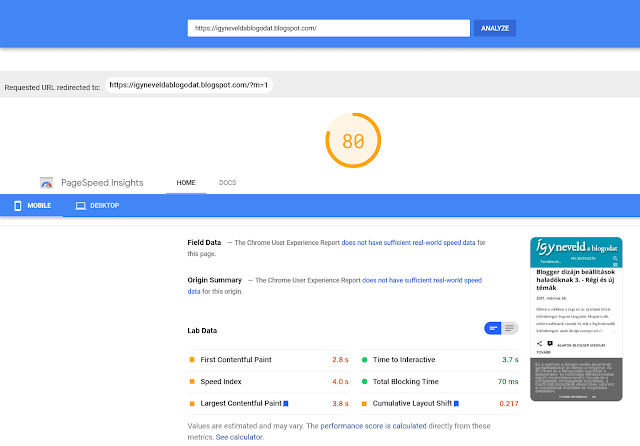
Egy nagy különbség van a két alkalmazás között: az Insights a mobile-first megközelítést használja (ahogy a Google kereső is), azaz nem mérlegel, egyből mobilnézettel kezd. Ha ez rossz, mindegy a desktop kinézet, le fogja pontozni. Ha a szövegmezőbe bemásoljuk a blog címét, majd az Analyze gombra kattintunk, akkor rövid értékelés után kiír egy összesített pontszámot a mobil kinézet alapján.
Nem egy izmos 80-as pontszám. A Bloggert nem is igazán lehet megerőltetni, hogy ennél sokkal jobb legyen, legfeljebb a képek drasztikus visszanyesésével, de akkor meg nem lesz igazán tartalom. Viszont ahogy látszik, kiírja a problémás pontokat. Lejjebb még részletezi is és linkekkel megtámogatja, hogyan lehet azokat javítani – sajnos angol. Nekem amúgy pont a képekkel gyűlt meg a bajom, még kell rajtuk finomítanom, mert a legmagasabb tömörítés sem volt elég. A többin nem igazán lehet javítani, nagyját a Blogger adja és nem módosítható hibák.
Van azért lehetőség a desktop kinézetet is tesztelni. Fent a
mobile fület állítsuk át, máris megkapjuk, asztali kinézettel hogy
teljesít a blog.

|
|
Desktop oldal teljesítménye |
Azért ez mégis jobb, nem? Kissé más jellemzőkkel teszteli ilyenkor az oldalt, ez látszik például a First Contentful Paint opciónál is, ami mobilon 2,7 másodperc, míg asztali verzióban egy másodperc alatt van.
Ha mindent végignyálazunk, min és hol lehet (vagy érdemes) javítani, akkor egészen jó teljesítmény érhető el. Mint mondtam, nem mindent lehet a Bloggeren javítani, például a cache-t felejtsük el, bár a Google hisztizik miatta, vagy a JavaScript redukciója is csak álom, ahogy az is, hogy mindent szervezzünk ki külön fájlba. A Bloggeren van egy nagy HTML fájl, abba ír mindent.
Ami javítható, azok a fájlok méretei (gyakran egészen extrém mértékben csökkenthetőek a betöltési idők) és a sok felesleges elem kiszedése az oldalról, ha nem használjuk őket. Nem is hinnétek, mennyit lehet ezen nyerni! Én egy optimalizálás során 7 másodpercet faragtam, így lett a 40 pontból 90 első körben. Csak azért, mert nem lónagy képeket dobáltam be, amiket meg sem jelenít az oldal, hanem egy picit kisebbeket. Egy sok képes blognál, mondjuk ha dizájnokkal foglalkozik, ez ennél jóval több időt is megspórolhat. Ez különösen gyengébb netkapcsolattal rendelkezők számára hatalmas áldás.
Röviden ennyit a blogunk teljesítményéről és annak méréséről, illetve a legnépszerűbb módszerekről. Ha érdekesnek találtad, javaslom, hogy Te is végezz el egy gyors tesztelést, és nézd meg, mit ír ki! Tanulságos.
Addig is kitartást és jó blogolást!


Megjegyzések
Megjegyzés küldése