Az Elrendezés menüpont után a következő rész a másik nagy dizájn beállítási
felület: a Téma menü. Ez a blogdizájner legjobb barátja és állandó
fejfájásának okozója is. Ássuk bele magunkat, hogy jobban megértsük!
A főoldalon közvetlenül a korábban már tárgyalt
Elrendezés menü alatt található a Téma menü.

|
| Téma menü |
Rákattintásra egy kétfelé osztható felületet kapunk. Alul a választható
alapsablonok látszanak: régi és új témák egymás alatt, mindegyikből a
választható alapstílusok. Nyugalom, ha nem tetszik, nem vagyunk ehhez kötve!
Ezek csak beépített alapértelmezések, amiről a Bloggernél úgy gondolták, jól
néz ki. Ha nem szeretnénk, ne használjuk.

|
|
Téma menü; a választható alapsablonok látszanak |
Ha kiválasztottuk a nekünk szimpatikus alapsablont – valamiből ki kell
indulnunk –, akkor elkezdhetjük személyre szabni. Ezt a menü felső részén lévő
menü segítségével tehetjük meg. Egyrészt a nagy narancs Személyre szabás
gombbal elindíthatjuk a tématervezőt, másrészt vannak további opciók is, amik
a rendelkezésünkre állnak.

|
|
Saját téma beállítások |
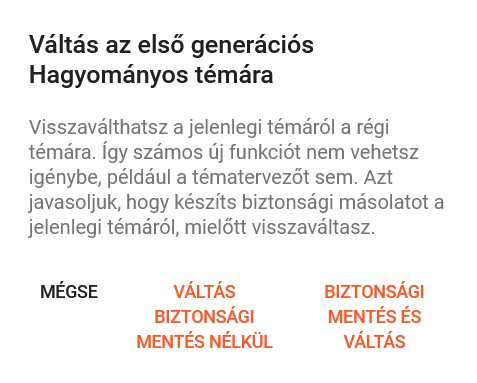
A legördülő menü további lehetőségeket rejt. Ha olyan, például letöltött, régi dizájn van a kezünkben, ami a Hagyományos témára épül, akkor itt tudjuk beállítani a "Váltás az első generációs Hagyományos témára" linkkel. Ilyenkor azonban nagyon sok modern funkció elveszik, így például a témaszerkesztőt sem tudjuk használni, csak és kizárólag HTML-ből módosíthatjuk a dizájnt. Erre egy felugró ablak is figyelmeztet, tehát csak óvatosan ezzel a beállítással. Érdemes előtte egy biztonsági mentést készíteni, ha bármit is módosítottunk a témánkon, különben minden eddigi beállításunk elveszik, és kezdhetjük elölről egy alapsablonból. Ha van biztonsági mentésünk, ami végső soron egy HTML fájl lesz a számítógépünkön, akkor ezt a Visszaállítás gombbal tölthetjük be. Ilyenkor kezdhetjük ugyanonnan, ahol a biztonsági mentés készítésekor abbahagytuk.
💡TIPP: érdemes minden módosítás előtt biztonsági mentést készíteni.
Vagy ha befejeztük, elégedettek vagyunk, akkor. Másfél óra ide-oda szerkesztés
után kitalálni, hogy hol hagytuk abba és most hogyan állítsuk vissza a már
teljesen elromlott kinézetet nem a legjobb móka. Még véletlenül sem
tapasztalatból beszélek, dehogy. Ismerek valakit, aki hallott valakiről,
akinek a szobatársánál ez előfordult.

|
|
Hagyományos témára váltás esetén felugró ablak |
Ha nem a hagyományos témát választjuk, akkor a Témaszerkesztő minden csodája
rendelkezésünkre áll. A kezdőfelület így néz ki:

|
|
Témaszerkesztő alapfelület |
Mindig a legutolsó élő témát tölti be, minden korábban elkészített módosítással. (Ezért látszik itt is egy olyan dizájn, ami nem az egyik alapsablon kópiája.)
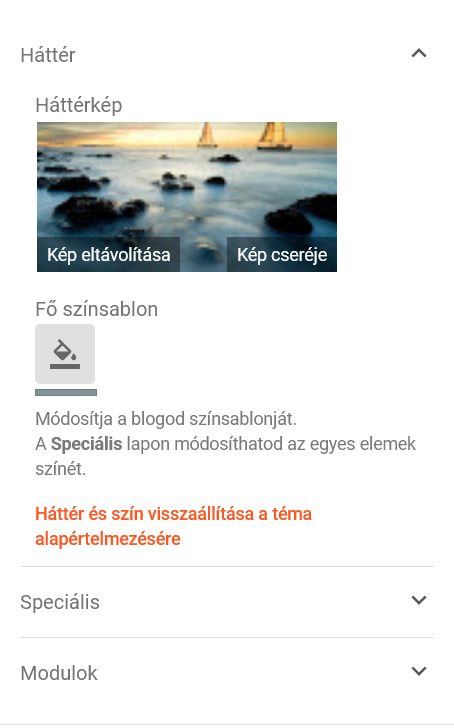
Három fő menüje van: az első, a Háttér, ahol a fejléckép és a blog fő színsablonja cserélhető, a második a Speciális – itt állíthatóak az egyes elemek –, és a harmadik, a Modulok, ahol az Elrendezésben felvett modulok láthatóságát módosíthatjuk.

|
|
Témaszerkesztő menük |
Nézzük meg ezeket sorban!
A Háttér menüben a Háttérkép pont alatt a blog fejlécképét módosíthatjuk. Ne tévesszen meg senkit a név, ez tényleg a fejléckép és nem például a blog háttere. A Bloggernek vannak beépített képei, de természetesen feltölthetünk sajátot is.
A másik almenüje a blog fő színsablonjának módosítása. Ez egyfajta alapot ad,
ettől még az összes elem színét egyenként módosíthatjuk. A fő színsablon
meghatározza, milyen színeket fog alapértelmezetten bedobni a Blogger az egyes
elemekhez és milyen egyéb színeket fog javasolni ezeken felül.

|
|
Speciális beállítások a Témaszerkesztőben |
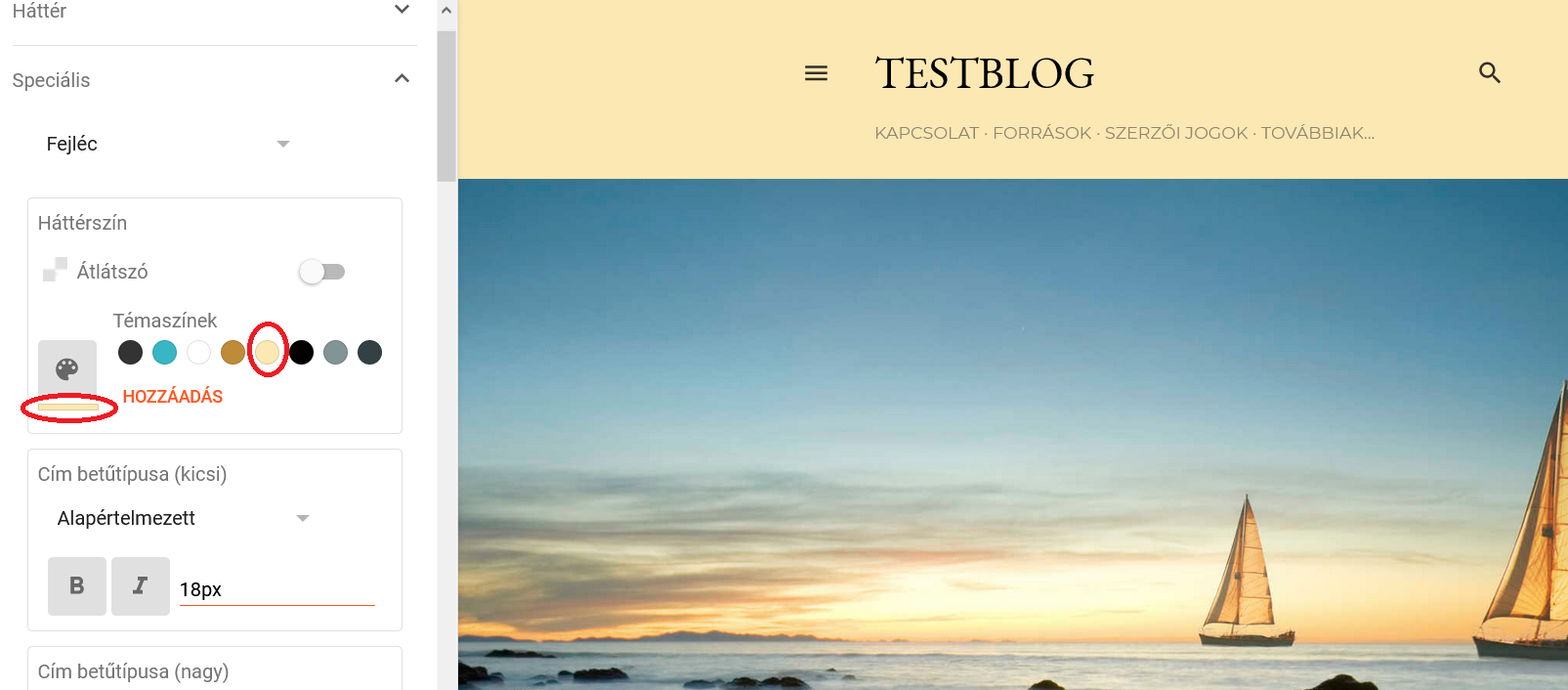
A következő alpont a legfontosabb része a Témaszeresztőnek: a
Speciális menüben tudjuk az egyes elemek színét, betűtípusát, és
-méretét állítani, illetve a blog szélességét is. A felső legördülő menüből
válasszuk ki, melyik az az elem, vagy nagyobb egység a blogon, amit módosítani
szeretnénk, és alatta megjelennek a specifikus beállítási lehetőségek.

|
|
Speciális beállítások (például színek beállítása) |
A Blogger lehetővé teszi, hogy az említett értékeket (színek, betűtípusok és betűméretek, illetve a blog fő moduljának szélessége és az oldalpanel szélessége) könnyen testreszabjuk. Ha itt állítunk valamit, az azonnal megjelenik a nagy előnézeti képen. Kivétel, persze, ha olyan beállítás, ami nem látszik a főoldalon, például a megjegyzések színe, de ezek a változások is megtörténnek a háttérben.
Egyrészt, mint mondtam, a fő színsablon alapján válogat színeket, amik passzolnak a bloghoz. Ezek közül is válogathatunk, a kiválasztott érték a festőpaletta alatt jelenik meg, mint a képen is látszik. Ha nem elegendő a választási lehetőség, a paletta ikonra kattintva további színeket kapunk, amikből választhatunk.
A betűk beállításánál lehetőség van a betűméret beírására, jelezhetjük, hogy legyen félkövér vagy dőlt a szöveg, illetve a betűtípust is megváltoztathatjuk, ha az alapértelmezés nem megfelelő. Meglepőn széles skálát kínál betűtípusokból, bár nem végtelen ez sem.
Ha ennél speciálisabb beállításokra van szükségünk, akkor stíluslapokat, CSS kódot adhatunk még a bloghoz. Ehhez sajnos ismerni kell a CSS-t, a Blogger nem segít megírni ezt a részt. Ha elrontjuk, akkor sem figyelmeztet. Cserébe viszont itt is működik az azonnal előnézet, tehát ha jól csináltuk, akkor látszik a változás.
Ha egy beállítás nem megfelelő, alul egy visszaállítás link segítségével
mindent visszaállíthatunk az alapértelmezett értékére. Ha csak egy beállítást
kell visszavonni, a jobb alsó sarokban van a visszavonás gomb. Ha elégedettek
vagyunk, ugyanitt található mentés gomb, amivel a beállításaink életbe lépnek
a blogon.

|
|
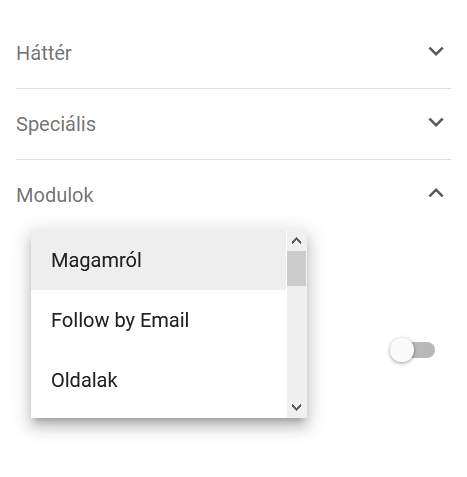
Modulok láthatóságának szabályozása |
Az utolsó pont a Modulok. Itt az Elrendezéshez hasonlóan a modulokat tudjuk ki és bekapcsolni. Ugyanaz a funkciója, mint a szem ikonnak az Elrendezésben, ha kikapcsoljuk a modult, nem fog megjelenni a lapon.
Ha a Témaszerkesztő lehetőségeit kimerítettük, és már nem tudunk többet tenni az oldalért, az Elrendezésben felvettünk minden olyan HTML/JavaScript kódot, amit csak szerettünk volna, de még mindig van valami, ami zavaró, akkor a végső mentsvár a HTML kód szerkesztése.
❗Figyelem! Ezzel azért óvatosan! Ha valahol igazán el lehet rontani a dolgokat, akkor ez a rész lesz az. Mindig végezzünk biztonsági mentést előtte, ezt nem győzöm hangsúlyozni.

|
|
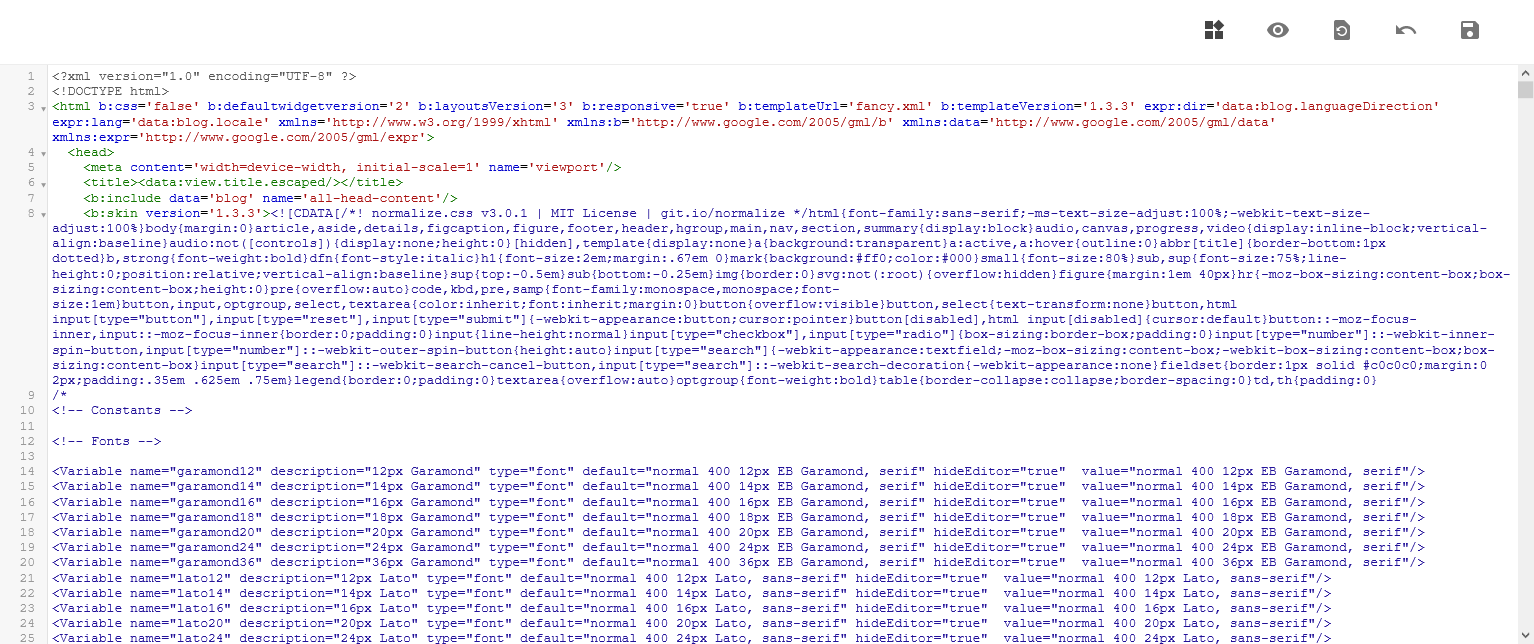
HTML szerkesztői nézetben |
A képen is látszik, hogy a Blogger blogok mögött álló HTML kód azért korántsem túl szép és egyszerű. Némi színezés (szintaxis-kiemelés) van benne, de az sem sokat segít, például a CSS kódok egységesen kékek. Pár ezer soron keresztül.
❗Még egy fontos adalék: nem sima HTML van a Blogger mögött. Látjátok a felső sort? ?xml, ami arra utal, hogy XHTML alapú. Ez még egy nehezítési réteget rak az egészre, mert írhatunk mi tökéletes HTML kódot, nem feltétlenül fog működni a Bloggeren.
Ennyi volt mára a Téma menü és a Témaszerkesztő részletes vizsgálata. Nem rövid, tudom. Viszont talán ezzel a tudással felvértezve bátran állhattok neki a sablonok szerkesztésének, személyre szabásának.
Legközelebb a régi és az új témák közti különbségekről fogok írni. Kitartást és jó blogolást!

Megjegyzések
Megjegyzés küldése